Denis Thibaut




Transformez votre vision en un site web dynamique qui capte l'attention et offre une expérience utilisateur fluide. Chaque élément, de la conception à la réalisation, est méticuleusement travaillé pour refléter votre identité et répondre aux besoins de votre public. Je crée des sites qui engagent et convertissent vos visiteurs en clients fidèles.
Transformez votre vision en un site web captivant. Prêt à captiver votre audience en ligne ?

Propulsez votre site en tête des résultats de recherche tout en assurant une performance optimale. Mon expertise en SEO et optimisation technique garantit une expérience utilisateur rapide et efficace, renforçant ainsi votre visibilité en ligne.
Boostez votre visibilité en ligne. Ne perdez plus de clients à cause d'un site lent et mal referencé.

Bénéficiez de conseils personnalisés pour transformer vos idées en stratégies digitales performantes. Ensemble, nous élaborons des solutions sur mesure qui maximisent votre impact dans l’univers numérique.
Transformez vos idées en succès numérique. Discutez de votre projet avec un expert dès aujourd'hui.

Assurez la longévité et l'efficacité de vos applications web avec un service de maintenance régulier. Je m'occupe des mises à jour, de la sécurité, et des optimisations nécessaires pour que votre application reste toujours performante et à jour.
Assurez la tranquillité d'esprit avec une application toujours à jour, préservez la performance de votre application.

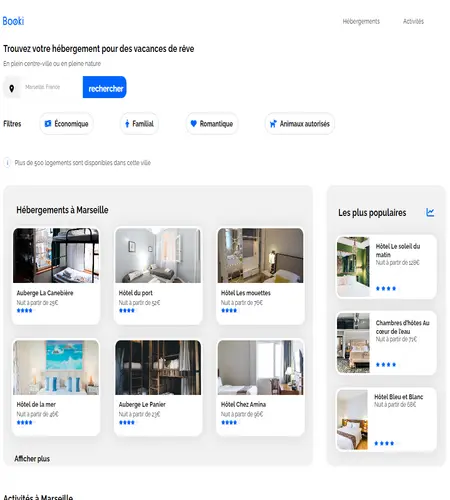
Objectif Projet :
Création de la page d'accueil d'une agence de voyage Booki en HTML & CSS,
la page est en responsive pour tous type d'écran.
les problématiques que j'ai pu avoir ce sont la partie responsive sur les trois types d'écrans conforme a la maquette

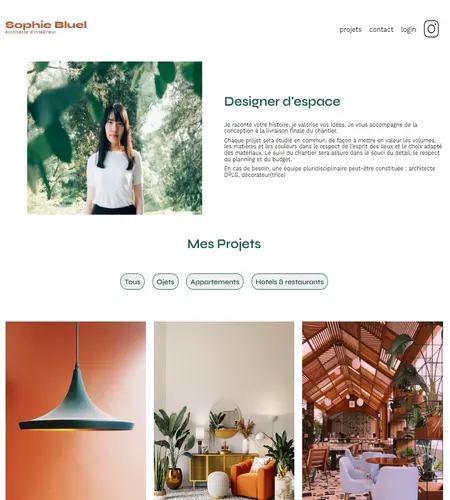
Objectif Projet :
Créez une page web dynamique pour le portfolio de Sophie Bluel avec JavaScript.
les interactions avec le langage JavaScipt et la modal

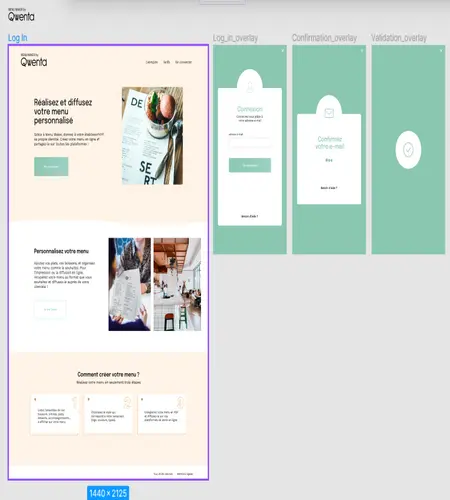
Objectif Projet :
Planifiez le développement du site de votre client Qwenta.
la recherche des bonnes technologie adapté au projet et decoupage de tache

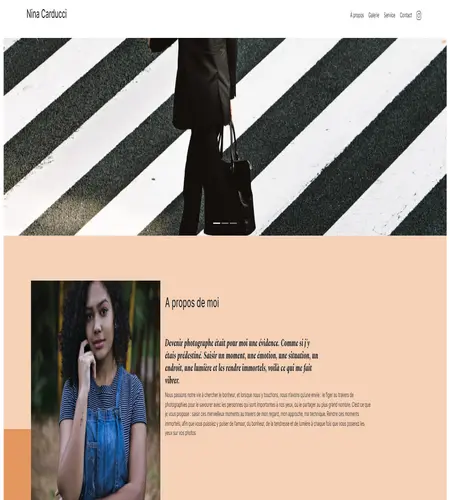
Objectif Projet :
Débuggez et optimisez un site de photographe Nina Carducci.
l'amelioration des performances

Objectif Projet :
Créez une application web de location immobilière pour le client Kasa avec React.
l'utilisation des composants et UseEffect

Objectif Projet :
Développez le back-end d'un site Mon Vieux Grimoire de notation de livres.
la securisation des donnés

Objectif Projet :
Développez Mon propre PortFolio.
trouver un bon design